Chào bạn,
Ở các bài trước chúng ta đã tìm hiểu sơ qua về cách tạo Indicator, Strategy và sự khác nhau giữa 2 chúng.
Bài này chúng ta sẽ cùng tìm hiểu cụ thể xem cách mà code pinescript được thực thi như nào nhé.
Đa số các ngôn ngữ lập trình khác, code sẽ được chạy từ trên xuống dưới, chạy hết một lượt xong dừng lại.
Ví dụ mình có 1 đoạn code javascript như sau:
var a = 1; console.log(a) //Code sẽ được chạy từ trên xuống dưới. //Đầu tiên, biến a được gắn = 1, sau đó hiển thị biến a ra màn hình. //Code được thực thi 1 lần rồi dừng lại.
Thế nhưng code pinescript sẽ được thực thi lặp đi lặp lại trên từng cây nến. Bắt đầu từ cây nến đầu tiên cho đến cây nến hiện tại (từ trái sang phải)
Vậy thì cây nến đầu tiên là cây nến nào ?
Cái này thì tùy thuộc vào việc bạn đang sử dụng gói TradingView nào. Ví dụ bạn đang dùng gói Free thì bạn sẽ có 5000 cây nến trên chart. Bạn chỉ cần kéo chart về bên trái cho đến khi nào thấy con khủng long thì đó là cây nến đầu tiên

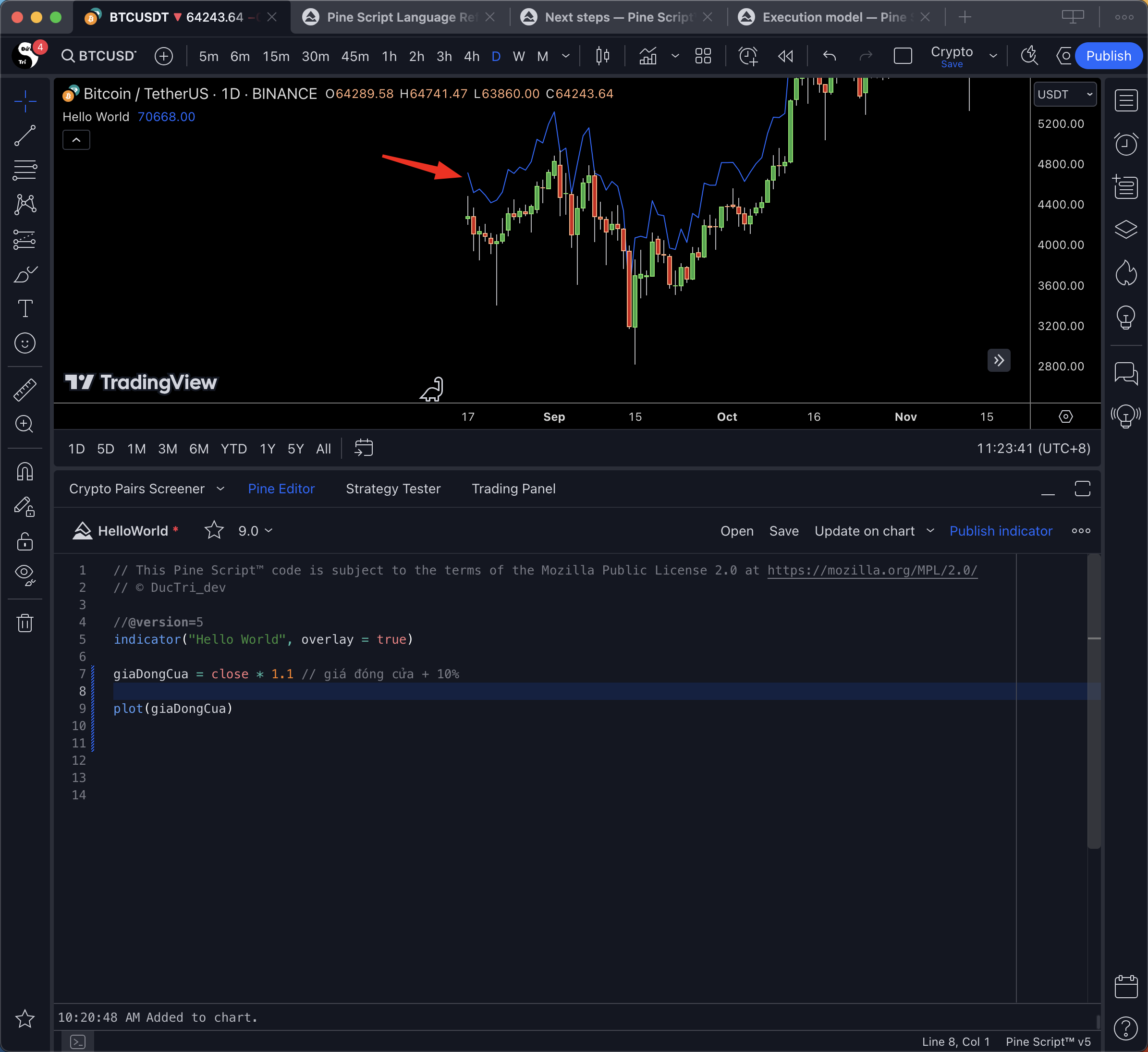
Mình sẽ code thử một đoạn code đơn giản để các bạn dễ hình dung.
// © DucTri_dev
//@version=5
indicator("Hello World", overlay = true)
giaDongCua = close * 1.1 // giá đóng cửa + 10%
plot(giaDongCua)
Ví dụ đoạn code trên lấy giá đóng cửa, tăng lên 10%, sau đó vẽ lên chart. Sau khi Save rồi Add to chart thì chúng ta sẽ được kết quả như sau:

Biến close là một trong những Built-in variables, những biến được có sẵn được TradingView tạo ra để chúng ta code được thuận tiện hơn. Cụ thể về các built-in variables thì mình sẽ nói thêm ở những bài tiếp theo.
Okay, mình xin nhắc lại là code pinescript sẽ được thực thi lặp đi lặp lại trên từng cây nến, từ trái sang phải. Bắt đầu từ cây nến đầu tiên cho đến cây nến hiện tại.
Nhưng có một lưu ý cũng rất quan trọng (mà mình cũng đã nói qua ở bài trước) đó là việc thực thi code ở các cây nến trong quá khứ và ở cây nến hiện tại (cây nến vẫn đang chạy mà chưa đóng cửa)
- Historical bars: Code sẽ được thực thi một lần và lần lượt qua từng cây nến trong quá khứ, như mình đã miêu tả ở trên
- Realtime bar: Ở cây nến hiện tại, code sẽ được thực thi mỗi khi có sự update xảy ra ở cây nến hiện tại. Có thể là update về giá hoặc về volume. Các built-in variable như open, hight, low, close ở cây nến hiện tại sẽ được update liên tục trong khi các biến này ở trong quá khứ thì không thay đổi.
Lưu ý: biến close ở cây nến realtime luôn luôn thể hiện giá hiện tại
Đó là những lưu ý quan trọng nhất về việc cách mà code pinescript được thực thi.
Ngoài ra, còn một sự số event cũng sẽ kích hoạt việc thực thi code. Ví dụ như:
- Khi bạn chọn một symbol hoặc một timeframe khác thì code cũng sẽ được chạy lại
- Hoặc khi bạn đang code nhưng bấm Save hoặc Add to chart
- Khi bạn thay đổi giá trị trong phần Input (phần Input này mình sẽ nói ở những bài sau)
- Hoặc khi bạn refresh trình duyệt
Okay, cơ bản là vậy. Mình thấy đây là những kiến thức rất cơ bản nhưng lại là những nền tảng rất quan trọng để bạn có thể hiểu cách code về sau này. Mình thấy cũng không nhiều người chia sẻ phần này kĩ như bài này đâu. 🙂
Có thể bây giờ bạn cũng chưa thực sự hiểu lắm, nhưng hãy cứ save lại bài sau, chắc chắn sau này bạn sẽ cần đọc lại nó đấy 🙂
Okay, bài tiếp theo mình sẽ cùng nhau tìm hiểu xem cụ thể cấu trúc của một project code indicator bằng pinescript sẽ như nào.
Hẹn gặp lại bạn ở bài tiếp theo !!!

Leave a Reply