Chào bạn,
Trong bài trước bạn đã biết về việc tại sao nên học pinescript và pinescript có thể làm được những gì rồi.
Hôm nay chúng ta cùng code những dòng code đầu tiên nhé.
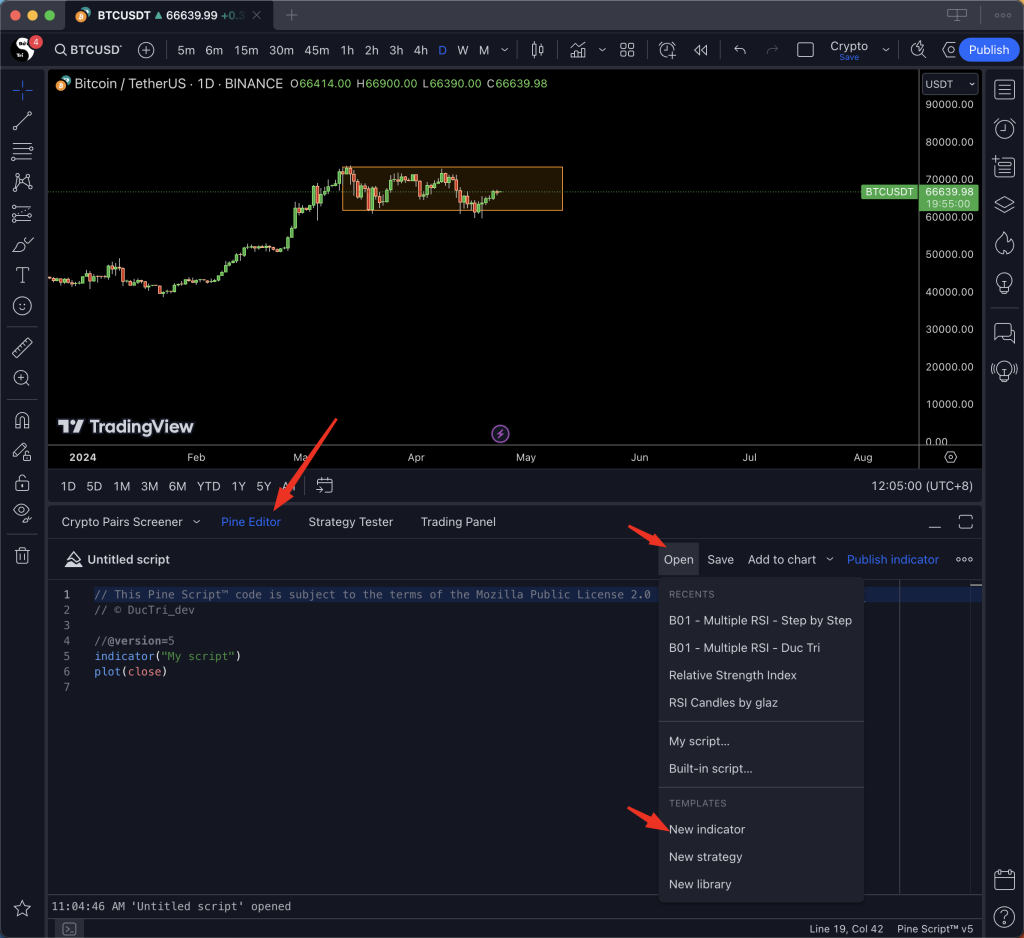
Đầu tiên, bạn hãy mở Pine Editor lên , chọn Open -> New Indicator. Bạn sẽ code trực tiếp trong phần Pinescript trên TradingView.
Code của bạn sẽ được complie và build trên cloud của TradingView.

Sau khi bạn New indicator thì mặc định sẽ có đoạn code như sau:
// This Pine Script™ code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © DucTri_dev
//@version=5
indicator("My script")
plot(close)
Cùng phân tích 1 chút về đoạn code trên nhé:
- Đầu tiên là đoạn:
// This Pine Script™ code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/ // © DucTri_dev
- Với những bạn đã từng lập trình thì sẽ biết ngay đây là những đoạn comment, mục đính là để ghi chú và nó sẽ không được complie.
- Với những bạn chưa lập trình thì bạn có thể hiểu là những phần viết đằng sau dấu // thì sẽ chỉ có tác dụng ghi chú chứ không ảnh hưởng gì đến việc tính toán trong code. Bạn có thể xóa đi cũng không sao . Hoặc bạn cũng có thể comment thêm vào code của mình như sau
// This Pine Script™ code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © DucTri_dev
//@version=5
indicator("My script") // dòng này để xác định là mình đang code indicator chứ không phải strategy hay library
plot(close) // dòng này để vẽ giá đóng cửa lên trên chart
//@version=5 để xác định phiên bản mà pinescript sẽ dùng để complie code của bạn. Hiện tại thì version mới nhất đang là v5. Dòng này bắt
Nhưng mình có comment ở thì đoạn indicator(“My script”) để xác định ra mình đang code indicator chứ không phải strategy hay library (2 phần này mình sẽ nói sau). Và tên của script này là “My script”
Dòng cuối cùng là plot(close) để vẽ giá đóng cửa lên trên chart. Mình sẽ tìm hiểu thêm về câu lệnh plot cũng như những câu lệnh khác để vẽ lên chart ở những phần sau nhé.

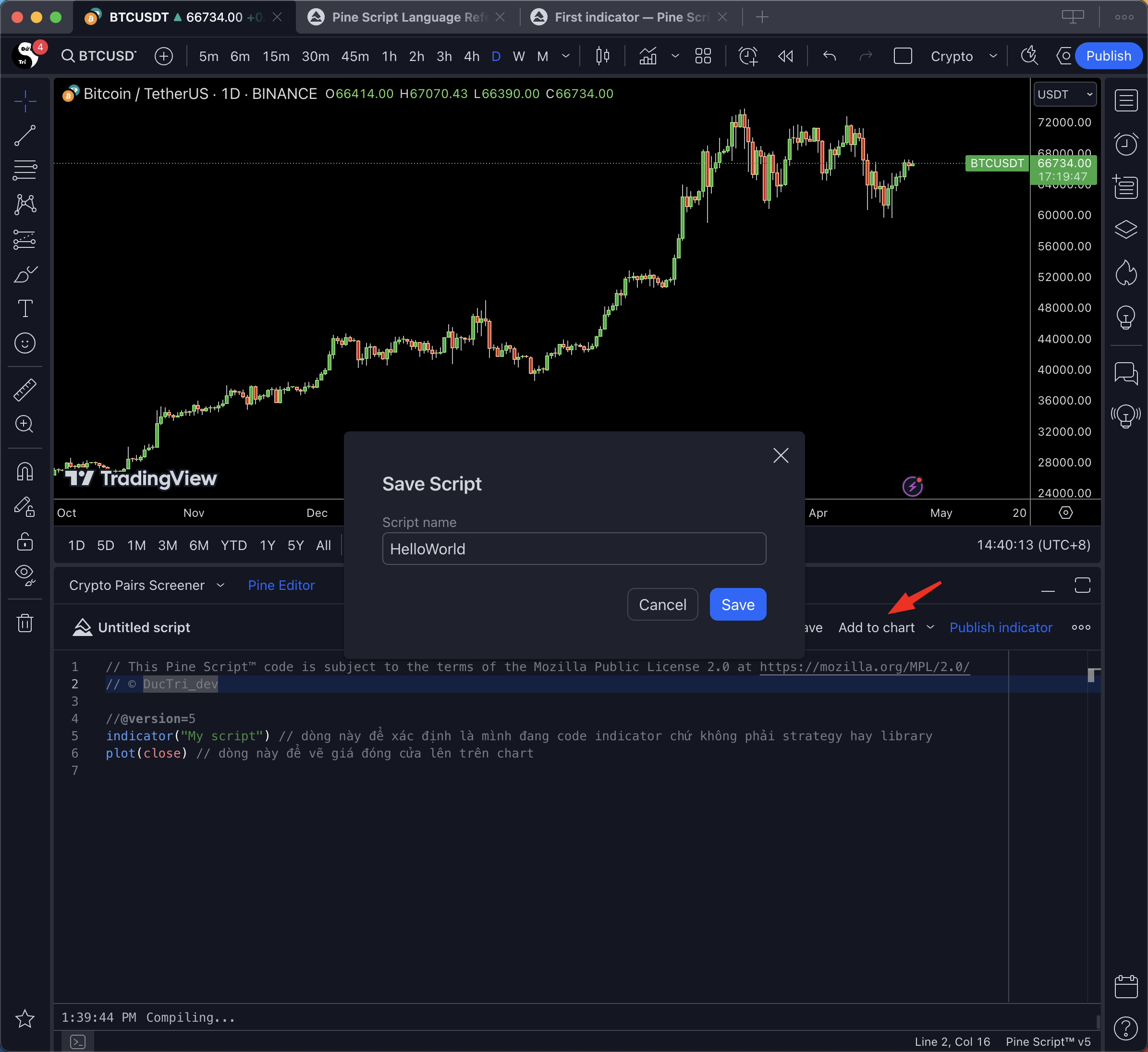
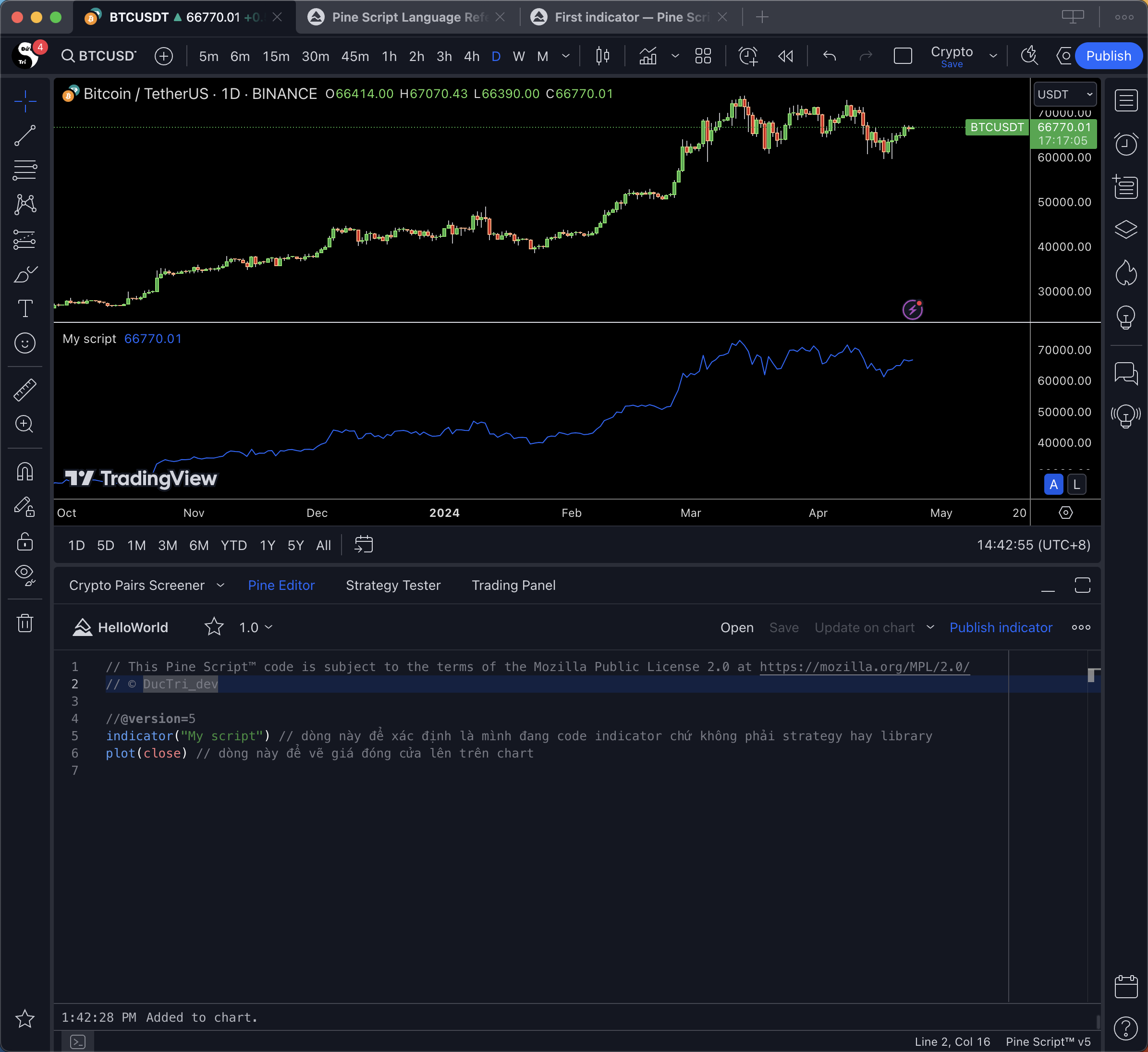
Sau khi Add to chart thì bạn sẽ nhận được kết quả như sau:

Mặc định thì Indicator của bạn hiện ở một pane bên dưới, tách biệt với biểu đồ giá ở bên trên. Để indicator của bạn hiện thị chung với biểu đồ giá thì bạn hãy thêm biến overlay = true vào câu lệnh indicator
indicator("Hello World", overlay = true)
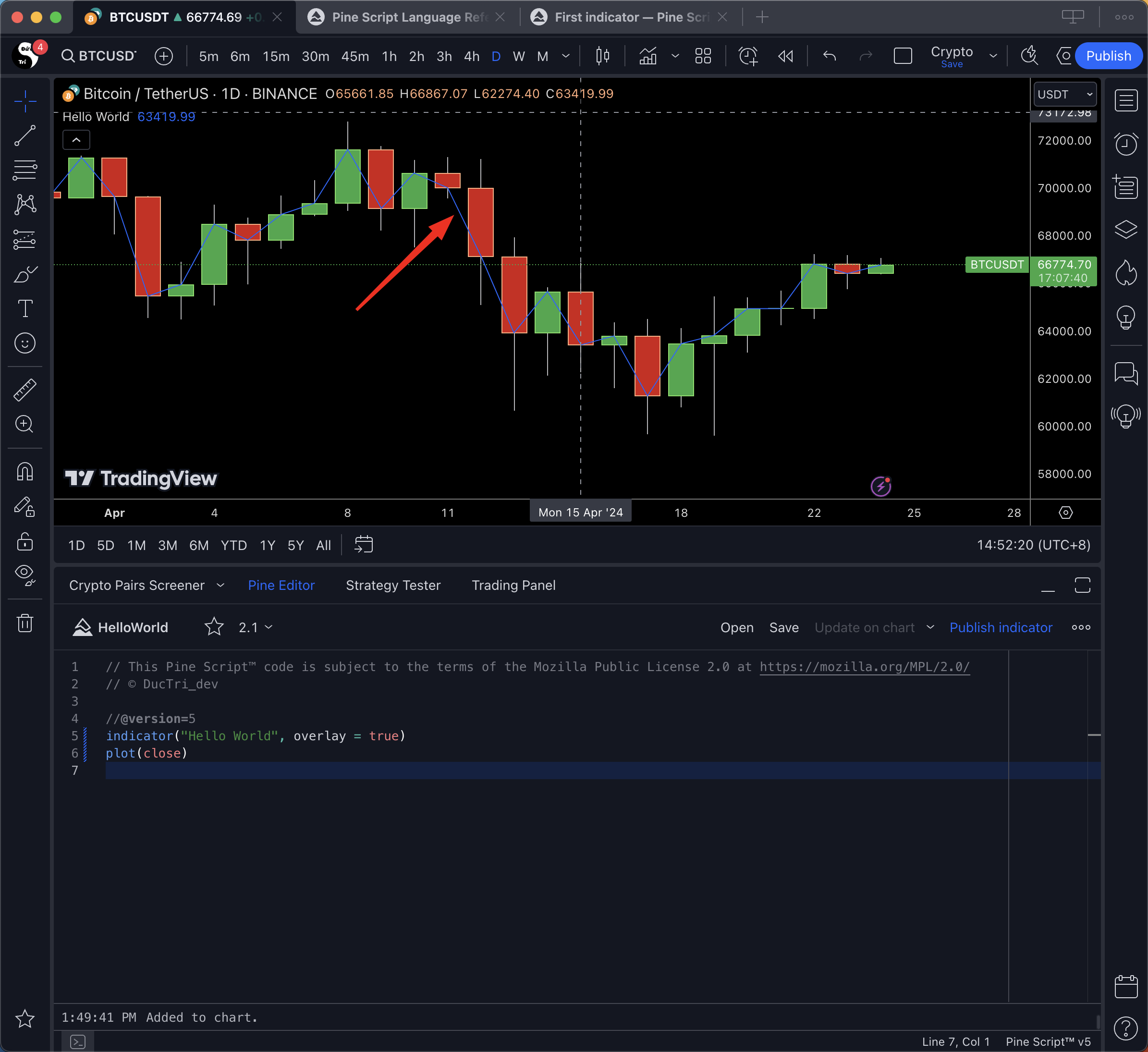
Sau khi thay đổi biến overlay = true thì bạn cần phải đóng indicator của bạn lại. Bấm Save và Add to chart lại một lần nữa. Bạn sẽ nhận được kết quả như sau

Okay, vậy là bạn đã có indicator đầu tiên: hiện thị giá đóng cửa lên trên chart. Mặc dù nó đang rất vô dùng đúng không. Nhưng không sau, chúng ta sẽ cùng nhau code những indicator phức tạo trong những bài sau nhé.
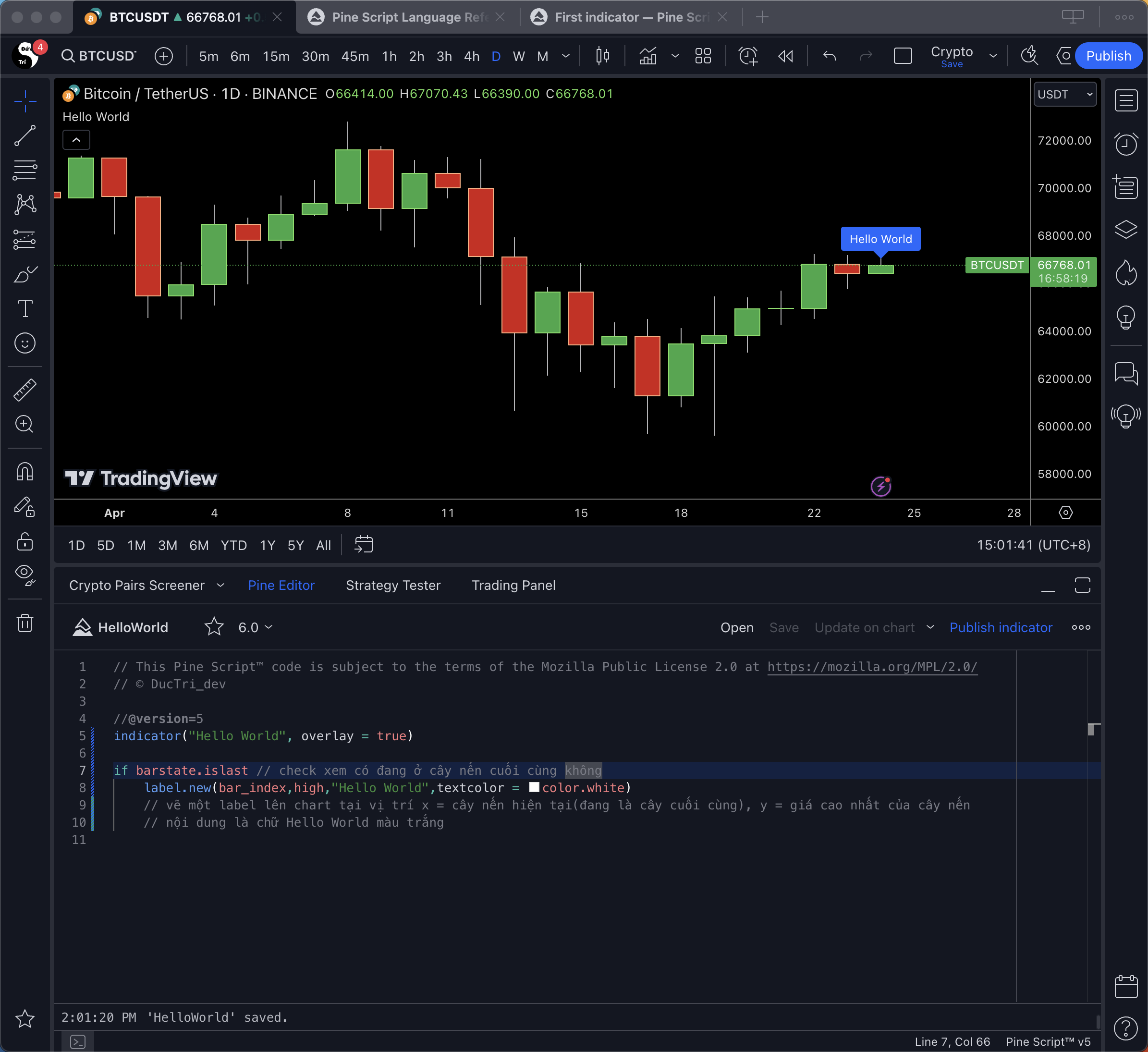
Cơ mà chúng ta vẫn chưa hiện thị được chữ Hello World lên trên chart. Như vậy chưa đúng với tinh thần của bài “Hello World” trong lập trình. Vậy nên mình sẽ thay code thêm 1 vài dòng để hiện thị được chữ hello world lên chart nhé
//@version=5
indicator("Hello World", overlay = true)
if barstate.islast // check xem có đang ở cây nến cuối cùng không
label.new(bar_index,high,"Hello World",textcolor = color.white)
// vẽ một label lên chart tại vị trí x = cây nến hiện tại(đang là cây cuối cùng), y = giá cao nhất của cây nến
// nội dung là chữ Hello World màu trắng
Cuối cùng chúng ta sẽ được kết quả như sau:

Hôm nay tạm thời đến đây thôi nhé, bài tiếp theo chúng ta sẽ tìm hiểu về sự khác nhau giữa Indicator và Strategy.
Xin chào và hẹn gặp lại bạn ở bài tiếp theo !!!

Leave a Reply